UXUI 디자인 프론트엔드 부트캠프
- 1차 개강일
- 26년 01월 13일(화)
- 2차 개강일
- 26년 01월 27일(화)
고용24 국민내일배움카드 훈련과정명은
UXUI 디자인
프론트엔드 부트캠프입니다.

WHY?
기업 맞춤형 설계 부트캠프,
UXUI 디자인 프론트엔드로
시작해야 할까?
기업들은 UXUI 디자인과 프론트엔드 개발을 통합적으로 이해하는 전문가를 찾고 있습니다.
단순한 기술 학습을 넘어서 실무 환경에 맞춘 직무 역량이 중요해졌습니다.
최신 기술 트렌드와 기업의 요구를 반영한 실습 중심의 교육을 통해,
차별화된 스킬을 쌓아 프론트엔드 개발자로서의 경쟁력을 갖추세요~!!
Start now
프론트엔드 개발,
왜 배워야 할까요?
개발자로의 시작하기에 진입장벽이 낮고,
웹과 모바일 애플리케이션의 수요가 꾸준히 증가함에 따라
프론트엔드 개발자에 대한 수요도 매우 높으니까!
프론트엔드
개발자
- 프론트엔드개발자는
전공과 경력보다
실력 위주 채용! - 기초가 부족해도
진입장벽이 낮아
개발자로 시작하기 좋음 - 중요한 사용자 경험(UX)에
직접적인 영향을 미치고
있어
기업에서의
중요성이 높음 - 프론트엔드 채용공고
2700건 이상으로
높아지는 수요에
취업 가능성 높음
*사O인 프론트엔드 개발자 공고 기준
채용공고에서 프론트엔드 개발자 수요는
점점 증가하고 있습니다.
그래서, 기업 심층 인터뷰를
진행했습니다.
실제 기업들이 원하는 핵심 인재상에 대해 파악하기 위해
인터뷰를 진행했으며,
그 결과를 반영하여 기업이 진정 필요로 하는
역량을 집중적으로 다룰 수 있는 교육과정을 개발했습니다.
채용 담당자의 어려움
채용하고 싶은 지원자
-
기본기가 탄탄하고 신기술에
대한 관심이 높으며,실무에
빠르게 적용 가능한 지원자 -
실무 경험을 바탕으로 문제
발생시 적극적인 자세로
해결할 수 있는 지원자 -
실제 협업 경험을 바탕으로
원활한 소통과 팀워크를
발휘할 수 있는 지원자
심층 학습 POINT
-
빠르게 변화하는 기술 환경에 적응하고,
효과적으로 학습 할 수 있는 능력을 트레이닝
(생성형 AI을 활용한 이미지 생성 및 코드 최적화 등) -
코드 최적화, 성능 개선 및 디버깅을 실무 환경과
유사한 상황에서 실습하여 빠른 문제 식별과
해결할 수 있는 역량을 트레이닝 -
다양한 프로젝트를 통해 협업 시뮬레이션으로
소통 및 협업 능력을 향상 시키도록 트레이닝
(미니 프로젝트 : 96시간 / 정규 프로젝트 : 320시간)
이러한 학습 능력, 기술 역량, 협업 능력을 모두 충족시키는 개발자를 양성하기 위해,
실무에서 바로 활용 가능한 기술과 협업 경험을 쌓을 수 있는 프로젝트 중심의 커리큘럼을 설계하였습니다.
UXUI 디자인 프론트엔드 부트캠프
어떻게 진행되나요?
-
- 사전 수업 스타트 캠프개념 형성 학습
- 프론트엔드 기초 선행학습
-
- 정규 부트 캠프 적용/발전 (생성형 AI 활용)
- 프론트엔드 실전 + 미니 프로젝트
-
- 프로젝트 실전 5인 1개조 협업 프로젝트
- 현직 개발자 협업 프로젝트 진행
-
- 취업 성공 캠프 취업 성공
- 협력 기업 매칭
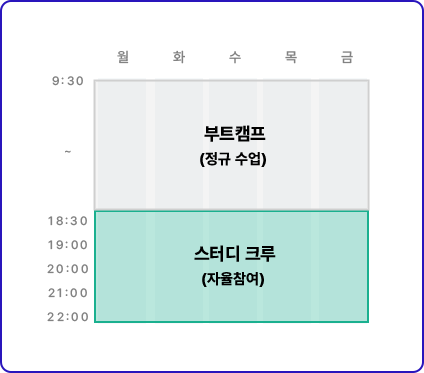
스터디크루(현직 개발자 튜터링/멘토링 + 스터디 그룹)
사전 수업 스타트캠프
기초 지식이 없어 혼자는 막막하다면?
UXUI디자인·프론트엔드 개발의 시작,
사전 수업 스타트 캠프 운영으로 걱정 No!
디자인/코딩 기초가 없는 학생들을 위해 사전 교육을 제공하여
프로그래밍의 기본 개념과 사전학습을 통해 탄탄한 기초를 쌓고,
이를 바탕으로 프론트엔드 개발 시작을 든든하게 지원합니다.
기초 언어 이해 속도
- PreClass
1차- 1차 (온라인)
-
- IT용어집 제공
- Html, CSS 기초 수업(2주)
- KDC 피그마(1~4주)
- PreClass
2차- 2차 (오프라인)
-
- Html 기초 입문
- CSS 기초 입문 / Javascript의 이해
- 실무예제(부트스트랩 활용) 페이지 작성
- Regular
Class- 3차 (오프라인)
-
- 동기부여 2주 집중 보충수업
- 학습 스터디 크루
- 수준별 튜터링
정규 수업 부트 캠프
실무에 적응할 정도의 코딩 수준이 될까 걱정이라면?
체계적인 정규 수업 부트캠프로
문제 해결(실무) 능력 업그레이드!
-
제대로 만든
Curriculum을 배웁니다. -
좋은 개발자의 핵심
실무 역량(문제해결역량) UP!팀 프로젝트 진행 생성형 AI 활용
-
혼자는 어렵지만, 함께하면
빨라지고 쉬워집니다. -
- 사용자 맞춤 설계가 자유롭고
브랜드 심미성을 살린 디자인 - 코드가 명확하고 이해하기 쉬운 코드
- 변경과 확장이 용이한 코드, 모듈화 할 수 있는 코드
당신의 UX·UI 디자인 & 코드
퀄리티가 달라집니다. - 사용자 맞춤 설계가 자유롭고
프론트엔드 개발에서
왜 생성형 AI(챗GPT)를 활용 해야 할까요?
-
UX·UI 디자인 & 코드 작성 및 문제해결이 더 빨라지고 효율적으로 진행
- ChatGPT 활용 전
-
색상 부조화로 브랜드 심미성을 잘 살리지 못해 가치를
떨어트렸고, 사용자 맞춤 설계에 제한적이였습니다.
- ChatGPT 활용 후
-
디자인의 영감과 심미성을 고려한 색상을 추천받아
가치를 올리고, 개인화된 디자인 제안이 가능하게 됩니다.
- UX·UI 디자인에 생성형 AI를 활용 하면 좋은 이유!
-
- 데이터 리서치 빠른 정보 검색 및 분석 후 효율적으로 정리합니다.
- 사용자 플로우 다양한 사용자 시나리오 제공하여,
UX 개선을 위한 영감을 얻을 수 있습니다. - 경쟁사 분석 많은 시간이 필요한 경쟁사 웹사이트 및 마케팅 전략까지 빠르게 분석해 줍니다.
- UX 결함 개선 A/B 테스트 아이디어 제안합니다.
- 영감 및 색상 디자인의 영감이나 브랜드 가치의 심미성을
고려한 색상 조합을 추천합니다.
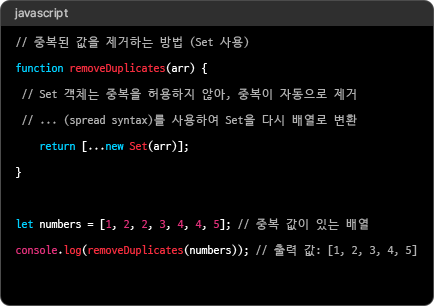
- ChatGPT 활용 전
-
이중 for루프는 배열을 순차적으로 비교하므로
이해는 쉽지만, 큰 배열에서는 비효율적입니다.
- ChatGPT 활용 후
-
Set 객체의 중복을 허용하지 않는 특성을 활용하여
배열을 Set으로 변환하면 간단히 중복을 제거할 수 있습니다.
- 최적화 코드 작성하면 좋은 이유!
-
- 성능 향상 실행 속도가 빨라지고 메모리 사용이 줄어듭니다.
- 가독성 증가 간결해져 이해하기 쉽고 유지보수가 용이합니다.
- 에러 감소 복잡성을 줄여 버그 발생 가능성을 낮춥니다.
- 재사용성 모듈화되어 다른 프로젝트에서 재사용이 쉽습니다.
- 협업 용이 깔끔한 코드는 팀원들과의 협업을 원활하게 합니다.
-
최신 트렌드, 베스트 프랙티스 학습과 생상선을 향상
UX·UI 디자인 & 프론트엔드 개발은
빠르게 변화하는 분야로, 이와 같이 챗GPT를 활용하면
다양한 문제를 빠르게 해결하고, 최신 트렌드를
습득하며, 생산성을 크게 향상시킬 수 있습니다.
기업에 뽑히는 프론트엔드 개발자는
어떤 프로젝트를 할까요?

기업 채용공고를 보면
알 수 있습니다.
JOB사이트 채용공고
모집내용 을 바탕으로 한 동일한 교육
- (주)플****
FIGMA 통해 협업한 경험자
Typescript 경험자 - (주)포*메모리
React 프레임워크 필수
HTML, CSS 깊은 이해 - (주)티*
React 프레임워크 개발 익숙 AWS 서비스 활용 경험
이젠아카데미DX교육센터
커리큘럼
- 디자인과 개발, 유연한 사고
피그마를 통한 UX/UI 강화 - Web & Mobile 개발
React 활용 - 높은 생산성을 제공하는
TypeScript 사용 경험 - 실전 5인 1개조 협업 프로젝트
416시간 프로젝트 경험
*미니프로젝트 포함
UX·UI 디자인 설계ReactTypeScript 실전 협업 프로젝트 경험을 하는 순간 프론트엔드 개발자로 뽑힐 경쟁력을 갖게 됩니다.
Curriculum
-
- 개발 환경 & UX·UI 설계 디자인
- 비쥬얼스튜디오, 깃, 피그마


-
- 프론트엔드 기초 & 응용
- HTML5, CSS3, JS, Type Script


-
- 생성형 AI 활용
- React, Node.js


-
- API & Cloud 활용
- API, AWS


-
UX/UI
디자인 제작UX/UI 정의 및 개발 프로세스,
56시간
디지털 컴포넌트, Web/Mobile
UX 기획
및 설계, 종합적인
UX/UI 디자인 제작을 학습합니다.
미니
프로젝트-
UX/UI 정의 및 개발 프로세스 UX는 사용자의 경험을 설계하고, UI는 그 경험을
시각적으로 구현하는 과정으로, 사용자 요구를
중심으로 개발 프로세스를 학습합니다.- Lv.1 (초급)
-
UX/UI Digital Component 디스플레이 특성, 그리드 시스템, 레이아웃 등
피그마를 활용하여 컴포넌트를 제작,프로토 타입을
실습 및 생성형 AI 기반 이미지도 생성합니다.- Lv.1 (초급)
- 피그마 활용 가이드
-
Web/Mobile UX Planing 브랜드 콘텐츠 UX 현황 분석과 벤치마킹,
생성형 AI를 활용한 사용자 연구, 모델링(페르소나,
Journey map), 유저 플로우작성 등 을 포함한
종합적인 UX 설계를 합니다.- Lv.2 (중급)
-
Web/Mobile UI Style Design 생성형 AI를 활용한 UI 콘셉트 아이디어 도출,
기능 정의, 화면 설계 등 UI 디자인 시스템 및
스타일 가이드 작성 과정을 포함하여 전체
UI 디자인 개발을 체계적으로 접근합니다.- Lv.2 (중급)
- UI 컴포넌트 제작
-
미니 프로젝트 I - 브레인스토밍
- 프로젝트 주제 및 목표선정
- 참여자 선정 및 역할분담
- 브레인스토밍 생성형 활용 및 실습
- 아이디어 평가및 선별/구체화 및 피드백
- 실행단계별 계획 수립과 사용자 요구분석
- 페르소나 및 Journey map 작성
- 워크플로우 및 와이어프레임 작성
- UX/UI 가이드 작성 및 프로토타입 제작
- 팀 프로젝트 (중급)

-
-
프론트엔드
기초프론트엔드 기본 지식을 활용하여
실전 프로젝트에서 UX·UI 설계와
HTML/CSS 기반의 반응형 웹디자인을
구현합니다.-
프론트엔드 개발환경 설정 프론트엔드 개념과 개발환경 설정, VS Code 사용,
Git/GitHub 기초(설치, 브랜치 관리, 협업,
저장소 및 이슈 관리)등 을 학습 및 설정 합니다.- Lv.1 (초급)
-
HTML/CSS 웹/모바일 브라우저 이해, HTML/CSS 기초,
반응형 웹, 생성형 AI 활용 및 프로젝트를
학습합니다.- Lv.1 (초급)
- Responsive Web
-
Javascript 기초 기본 개념과 문법 학습, DOM 조작을 통한 동적
변경, 배열과 객체를 통한 데이터 관리 등
Javascript를 활용할 수 있는 기초를 다집니다.- Lv.2 (중급)

-
-
프론트엔드 심화
역량 심화를 위한 JavaScript, TypeScript,
40시간
React를 집중적으로 학습,
클론 코딩 미니 프로젝트를 통해
실제 구현 경험을 쌓으며
실습합니다.
미니
프로젝트-
Javascript 심화 외부 데이터 호출 및 처리, 객체 지향 프로그래밍,
정규표현식 활용, ES6 문법 및 고급 기능을
학습 및 활용합니다.- Lv.2 ~3 (중·고급)
-
TypeScript TypeScript 개요, 문법, 자료형, 함수, 인터페이스,
클래스, 에러 처리 및 생성형 AI를 활용하여
코딩 합니다.- Lv.3 (고급)
- 생성형 AI 활용
-
미니 프로젝트 II - UX/UI 클론 코딩
- 프로젝트 주제 및 목표선정
- Web/Mobile 클론코딩
- Web/Mobile 클론코딩 생성형 AI 활용
- 문서내 동적 기능 구현을 위한 Javascript 작성
- Javascript & Dom을 활용한 UI 구현
- Javascript를 활용한 애니메이션 UI 구현
- 팀 프로젝트 (중급)
- 생성형 AI 활용

-
React,AWS React의 개념과 컴포넌트, 상태 관리,
라이프 사이클 최적화 기법을 학습하고,
생성형 AI를 활용한 React 코딩을 실습합니다.
또한 AWS EC2 인스턴스 생성, 서버 연결,
도메인 연결 및 배포 과정을 포함한
배포 작업을 다룹니다.- Lv.3 (고급)
- AWS 활용

-
-
WEB / MOBILE
UX / UI
프로젝트프론트엔드 개발을 위한 SPA 구현,
320시간 프로젝트
클라우드 배포 및 관리, 그리고
생성형 AI(chatGPT)를 활용한
프로젝트 기획과 코딩
기술을 다룹니다.
With 현직 개발자-
웹&모바일 UX/UI 프로젝트 I
K-Brand Contents 프로젝트
- 팀 빌딩, 주제 선정 및 경쟁사 UX/UI 분석과 벤치마킹.
- 생성형 AI를 활용한 사용자 분석(페르소나, Journey Map), 리서치 및 인사이트 도출.
- UI/UX 콘셉트 기획, 어피니티 다이어그램, 정보 구조(IA) 설계, 유저 플로우 작성.
- 서비스 기능 정의 및 핵심 인사이트 도출, UX/UI 및 인터랙티브 디자인.
- Web/Mobile 프로토타입, UI 컴포넌트 제작, 서비스 환경 구축, 프론트엔드 및 퍼블리싱.
- 웹/모바일 빌드, 모션 그래픽 제작 및 프로젝트 배포.
- 팀 프로젝트 (고급)

-
모바일 UX/UI 프로젝트 II
AI챗봇 지원 팬덤 커뮤니티
- 팀 빌딩, 주제 선정 및 경쟁사 UX/UI 분석과 벤치마킹.
- 생성형 AI를 활용한 사용자 분석(페르소나, Journey Map), 리서치 및 인사이트 도출.
- UI/UX 콘셉트 기획, 어피니티 다이어그램, 정보 구조(IA) 설계, 유저 플로우 작성.
- 서비스 기능 정의 및 핵심 인사이트 도출, UX/UI 및 인터랙티브 디자인.
- Mobile 프로토타입, AI를 활용한 UI 컴포넌트 제작, 서비스 환경 구축, 퍼블리싱/프론트엔드 구현.
- 모션 그래픽, SPA 구현, Mobile 빌드 및 프로젝트 배포.
- 팀 프로젝트 (고급)

-
총 520시간 (미니 프로젝트 포함)
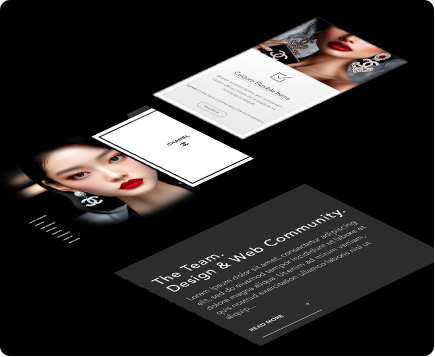
성장의 결과,
수강생들이 완성한 팀 프로젝트입니다.
당신도 현직 실무자 이상의
프로젝트 결과물을 만들어낼 수 있습니다.
스터디 크루
열정 200% 수강생들의 모임
함께 성장하여 즐거운 스터디 크루와
전문 튜터의 든든한 지원!
서로의 평가와 피드백에 자극 받으며,
커뮤니티안에서 더~욱 성장하는게 느껴집니다. 프론트엔드 부트캠프 수강생, 이O경님
여러분의 성장을 돕기 위해 스터디 크루를 운영합니다.
동료들과 함께 학습하고,
서로의 지식을 공유하여 끊임없는 동기부여를 받습니다.
-

스터디 크루(커뮤니티) 운영
-

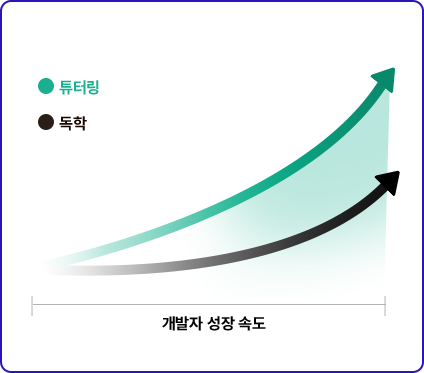
현직 개발자 튜터(마스터)링
스터디 크루와 전문 튜터의 가이드로
혼자서는 어려운 코드를 쉽게 익히고,
가파른 성장을 이룰 수 있습니다.
빠르게 변하는 프론트엔드 개발
트렌드에 맞춘
취업 성공 캠프로,
취업성공률이 달라집니다.
-

취업 성공률 현황
-

이젠아카데미 평균 개발자 취업률 78.3%
- 프론트엔드 이력서의 중요한 포인트는 바로 ‘프로젝트’
-
- 선호하는 프론트엔드 개발자 웹사이트 형식의 포트폴리오부터 노션, 깃허브, PDF 파일 등
다양한 방식으로 제작하는법 - 여러 이력서 중 나의 이력서를 선택하게 만드는 방법
- 강점을 효과적으로 어필하고, 약점을 보완하는 방법까지 구체적으로 1:1 컨설팅
- 선호하는 프론트엔드 개발자 웹사이트 형식의 포트폴리오부터 노션, 깃허브, PDF 파일 등
- 프론트엔드 구인공고 공유 및 인재 추천
-
- 이젠아카데미 협약기업(프로젝트 같이 진행한 기업 포함) 및 기업 구인내용을 확인하여
개인별 맞는 기업을 매칭하여 취업 합격률 UP
- 이젠아카데미 협약기업(프로젝트 같이 진행한 기업 포함) 및 기업 구인내용을 확인하여
- 실전 면접 준비 및 면접 진행
-
- 개발적 역량과 인성을 잘 어필 할 수 있도록 1:1 멘토링 진행
- 예상 질문과 예상치 못한 질문에서 대처하는 방법을 익히도록 1:1 모의 면접 진행
- 모의 면접 후 전문가의 피드백을 통해 개선점 파악 후 면접까지 진행
-
커리어 페스타 진행
-
면접자가
좋아하는
이력서와 프로젝트에 대해
알게 되었어요!
프론트엔드 부트캠프 수강생,
전O준님 -
현직 프론트엔드
개발자한테 직접 들으니
너무 많은 도움이
됐어요!
프론트엔드 부트캠프 수강생,
이O혜님
개발자 취업 최신 동향, 채용과정의 주의할 점,
성공적인 취업 전략등의 커리어 페스타가 진행 됩니다.
당신도! 지금 시작하면
개발자로 성장하여 취업에 성공할 수 있습니다.
교육비 실부담금 O원
하지만,
매달 받는 훈련장려금으로 →
교육비 실부담금은 O원
(최대 60만원) ↓ 교육비 실부담금 O원
K-디지털·국기·취준생 국비지원
최대 20만원 지급
(6개월 기준 최대 120만원) ※ 개인별 지급액은 상이할 수 있습니다.
-
50+
협력기업
취업연계 -
희망 기업 맞춤
예상 질문 &
모의 면접 -
AI Tool
사용 혜택
제공 -
500만원 상당
AI+ 실무 활용
온라인 강의 -
온라인
학습 시스템
제공 (LMS) -
교육과정
관련
교재 제공
수강후기
UX/UI 웹디자인 프론트엔드
UX/UI 웹디자인 프론트엔드 취업완성패스
10초 안내받기
원하시는 과정을 선택하시면 1:1 상담을 진행해드립니다.














학습 능력 평가의 어려움 신기술이나 트렌드를 학습
및 적용
할 수 있는
능력의 판단이 어렵다.
기술 역량 평가의 어려움 복잡한 문제 해결 능력을
단기 면접으로
파악하기 어렵다.
협업 능력 평가의 한계 코드 테스트만으로
부서 간 협업 능력을
확인하기 어렵다.